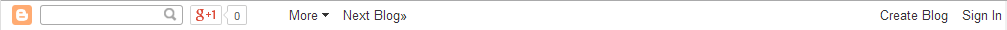
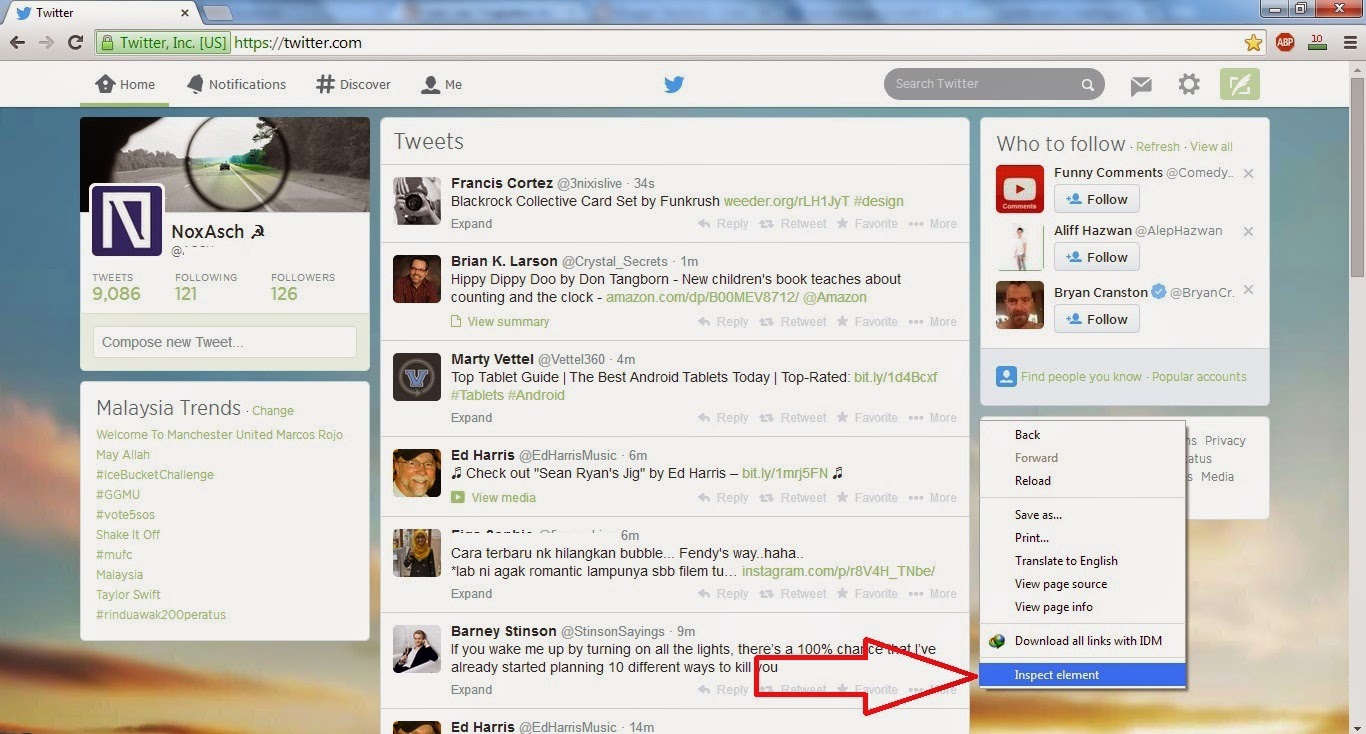
Assalamualaikum, Cara lama yang digunakan untuk hilangkan atau "hide"-kan Navbar Blogger adalah seperti di bawah: #navbar-iframe { display: none ; } ada yang komen bahawa cara ni tak berkesan. Sebab ? 1. Cara ni cuma bagitahu browser, jangan display id navbar-iframe. Tapi kalau id navbar korang lain, tetap akan ada navbar tu. 2. Satu lagi kekurangan cara ni ialah, blog korang tetap akan muatkan Navbar ke dalam browser tetapi di-sembunyikan dengan property display: none; dan cuma tak nampak sebab kita dah bagitau jangan display. Jadi saiz blog korang dan browser masih lagi akan load kan code Navbar tu. Sedikit maklumat, navbar tu sebnarnya adalah salah satu widget blogger yg disetkan supaya tak boleh delete melalui layout editor. So, saya akan kongsikan cara untuk hilangkan Navbar blogger dan pastikan code Navbar hilang dari template. Jadi Tutorial kali ni untuk delete Navbar. bukan sekadar hilangkan dari pandangan. Hai Navbar Blogger, *peace* So cara-...