Test Your Webpage on both PC and Mobile with Google Chrome
Since the first appearance of Google Chrome with its open source license, it has become a very powerful browser and a very strong rival to Firefox. But both with different ideology I think. In this post, I'm going to show you how you can use Google Chrome to test you newly created webpage without any other software or any "wysiwyg" editor.
For this mission we are going to view maybe twitter on both pc and mobile using Google Chrome. And of course you can view any webpage that support both PC and mobile or a responsive webpage. Well, you already view it on PC, so I show how to view it on mobile.
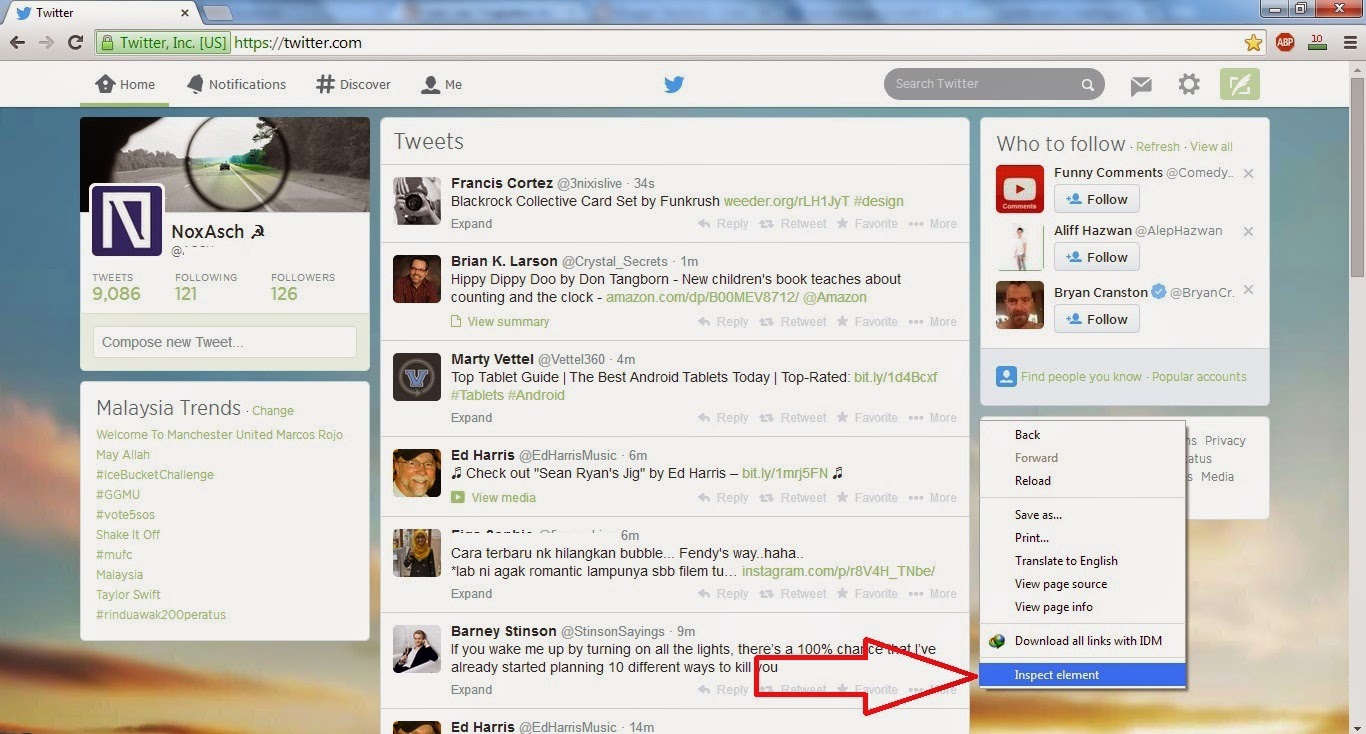
Step 1 : Open up the webpage you want to view, right click and choose Inspect Element.
Step 2: The bar below which is developer mode will appear at the bottom of your browser and make sure
emulate is the one active.
Step 3: Click the dropdown menu and choose devices you want to emulate
( for this case I choose xperia Z )
Step 4: You can see the window is now shrink but the view is not quite there yet. So hit refresh.
Step 5: And there you go, twitter detect it as mobile, so it use the mobile address for twitter and you can see
the mobile view. You can hit reset to reset the view to PC view and hit the x or "close
to exit the developer mode.
*Note that you can also emulate several tablet devices in this mode.
**Not all model is included.
So, I hope now you can easily test you webpage you are working on instead of minimizing and shrinking your browser to test the responsive webpage. Happy design and developing your site. If you like this post,
you can hit share or leave your comment below.
For this mission we are going to view maybe twitter on both pc and mobile using Google Chrome. And of course you can view any webpage that support both PC and mobile or a responsive webpage. Well, you already view it on PC, so I show how to view it on mobile.
Step 1 : Open up the webpage you want to view, right click and choose Inspect Element.
 |
Step 2: The bar below which is developer mode will appear at the bottom of your browser and make sure
emulate is the one active.
Step 3: Click the dropdown menu and choose devices you want to emulate
( for this case I choose xperia Z )
Step 4: You can see the window is now shrink but the view is not quite there yet. So hit refresh.
Step 5: And there you go, twitter detect it as mobile, so it use the mobile address for twitter and you can see
the mobile view. You can hit reset to reset the view to PC view and hit the x or "close
to exit the developer mode.
*Note that you can also emulate several tablet devices in this mode.
**Not all model is included.
you can hit share or leave your comment below.



