Tutorial: Bina animasi mudah dengan CSS3 (Part 1)
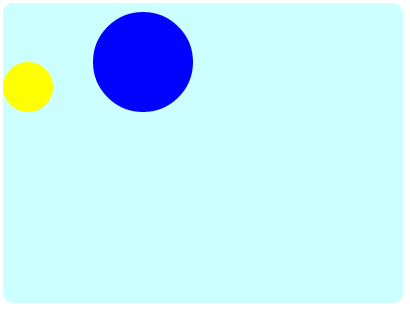
Tutorial kali ini adalah pengenalan kepada animasi CSS3. Dalam tutorial ini noxasch akan tunjukkan macam mana nak buat satu animasi mudah menggunakan hanya HTML5 dan sedikit konsep asas animasi dalam CSS3. At the end of this tutorial, kita akan hasilkan satu animasi berikut :
Alright, pertama sekali kita akan sediakan pentas dan kedudukan dalam file html atau lokasi animasi.
Dalam demo di atas, saya gunakan <div> yang merupakan block element dalam html dengan class container untuk animasi.
kemudian, masukkan element untuk bentuk bubble atau bulatan juga menggunakan elemen <div>
kemudian, kita akan set-kan property untuk bubble1 dan bubble2 seperti berikut :
dan sebelum terlupa, luas container tadi juga perlu disetkan untuk bezakan dengan background post. tak perlu letak kalau korang buat untuk full page.
position untuk container diset-kan sebagai relative sebab bubble akan disetkan ke absolute supaya kedudukan bubble berdasarkan kedudukan container dan bukan keseluruhan page.
border-radius diset-kan ke 50% kerana bentuk asal adalah empat segi, dengan letakkan border-radius 50%, setial penjuru akan menjadi 50% radius dari panjang (height) dan lebar (width) yang ditetapkan. dan akan membentuk bulatan.
dah siap yang tu, kita akan set-kan property animasi menggunakan @keyframes dan animation :
@keyframes tersebut kita namakan bubbling, boleh namakan ikut suka hati korang. dan 0% adalah kedudukan mula animasi dan 100% kedudukan terakhir animasi.
untuk animation, kita akan masukkan selector animation dalam kedua-dua property bubble1 dan bubble2.
animation-duration (durasi atau masa animasi) selama 4 dan 5 saat. dan animation-iteration atau pengulangan animasi kepada infiniti (infinite) supaya animasi sentiasa berulang.
dan masukkan juga vendor prefix sebab tak semua browser support css3 animation lagi. gunakan -webkit- untuk safari dan chrome dan -moz- untuk mozilla. (animation tak berfungsi dalam internet explorer)
Akhir sekali kesuluruhan code macam kat bawah ni :
Ok, dah siap. Setakat itu saja untuk tutorial kali ni. Selamat mencuba dan ber-eksperimen dengan animasi CSS3.
Kalau suka boleh share atau tinggalkan komen kat bawah ni.
( Setiap posting di blog ni adalah di bawah Creative Common License 4.0, boleh copy & paste tapi mesti di nyatakan link dan dikreditkan kepada penulis asal )
Alright, pertama sekali kita akan sediakan pentas dan kedudukan dalam file html atau lokasi animasi.
Dalam demo di atas, saya gunakan <div> yang merupakan block element dalam html dengan class container untuk animasi.
<div class='container'> </div>
kemudian, masukkan element untuk bentuk bubble atau bulatan juga menggunakan elemen <div>
<div class='container'> <div class='bubble1'></div> <div class='bubble2'></div> </div>
kemudian, kita akan set-kan property untuk bubble1 dan bubble2 seperti berikut :
.bubble1 {
width: 50px;
height: 50px;
position: absolute;
border-radius:50%;
background:yellow;
}
.bubble1 {
width: 100px;
height: 100px;
position: absolute;
border-radius:50%;
background:yellow;
}
dan sebelum terlupa, luas container tadi juga perlu disetkan untuk bezakan dengan background post. tak perlu letak kalau korang buat untuk full page.
.container {
position: relative;
background-color:#ccffff;
border-radius:10px;
width:400px;
height:300px;
}
position untuk container diset-kan sebagai relative sebab bubble akan disetkan ke absolute supaya kedudukan bubble berdasarkan kedudukan container dan bukan keseluruhan page.
border-radius diset-kan ke 50% kerana bentuk asal adalah empat segi, dengan letakkan border-radius 50%, setial penjuru akan menjadi 50% radius dari panjang (height) dan lebar (width) yang ditetapkan. dan akan membentuk bulatan.
dah siap yang tu, kita akan set-kan property animasi menggunakan @keyframes dan animation :
@keyframes bubbling {
0% {top: 100% }
100% {top: 0% }
}
@keyframes tersebut kita namakan bubbling, boleh namakan ikut suka hati korang. dan 0% adalah kedudukan mula animasi dan 100% kedudukan terakhir animasi.
untuk animation, kita akan masukkan selector animation dalam kedua-dua property bubble1 dan bubble2.
animation-duration (durasi atau masa animasi) selama 4 dan 5 saat. dan animation-iteration atau pengulangan animasi kepada infiniti (infinite) supaya animasi sentiasa berulang.
.bubble1 {
width: 50px;
height: 50px;
position: absolute;
border-radius:50%;
background:yellow;
animation: bubbling 4s infinite;
}
dan masukkan juga vendor prefix sebab tak semua browser support css3 animation lagi. gunakan -webkit- untuk safari dan chrome dan -moz- untuk mozilla. (animation tak berfungsi dalam internet explorer)
Akhir sekali kesuluruhan code macam kat bawah ni :
CSS:
<style>.container {
position: relative;
background-color:#ccffff;
border-radius:10px;
width:400px;
height:300px;
}
.bubble1 {
width: 50px;
height: 50px;
position: absolute;
border-radius:50%;
background:yellow;
animation: bubbling 3s infinite;
-moz-animation: bubbling 3s infinite;
-webkit-animation: bubbling 3s infinite;
}
.bubble1 {
width: 100px;
height: 100px;
position: absolute;
border-radius:50%;
background:yellow;
animation: bubbling 4s infinite;
-moz-animation: bubbling 4s infinite;
-webkit-animation: bubbling 4s infinite;
}
@keyframes bubbling {
0% {top: 100% }
100% {top: 0% }
}
@-moz-keyframes bubbling {
0% {top: 100% }
100% {top: 0% }
}
@-webkit-keyframes bubbling {
0% {top: 100% }
100% {top: 0% }
}</style>
HTML: <div class='container'> <div class='bubble1'></div> <div class='bubble2'></div> </div>
Ok, dah siap. Setakat itu saja untuk tutorial kali ni. Selamat mencuba dan ber-eksperimen dengan animasi CSS3.
Kalau suka boleh share atau tinggalkan komen kat bawah ni.
( Setiap posting di blog ni adalah di bawah Creative Common License 4.0, boleh copy & paste tapi mesti di nyatakan link dan dikreditkan kepada penulis asal )